مرحباً في درس هو الأول من نَوعه في موقعي، و هو عن الويب تون ، وهي نوع القصصّ المصورة التي تعرض على الإنترنت ، و غالباً ما تكون ملونة، لأنها لا تطبع، على عكس المانجا ، التي تكون بالأسود و الأبيض، لأنها تٌطبع بتكلفة منخفضة ، على العموم كان عليّ شرح الفرق باقتضاب قبل الدخول في الدرس ، وسوف نستخدم الكمبيوتر أو الهاتف، لا فرق طالما أن الخطوات ذاتها.
ملاحظة: رابط قراءة هذا الويبتون موجود داخل هذا الدرس.
الخطوة الأولى تحضير السيناريو
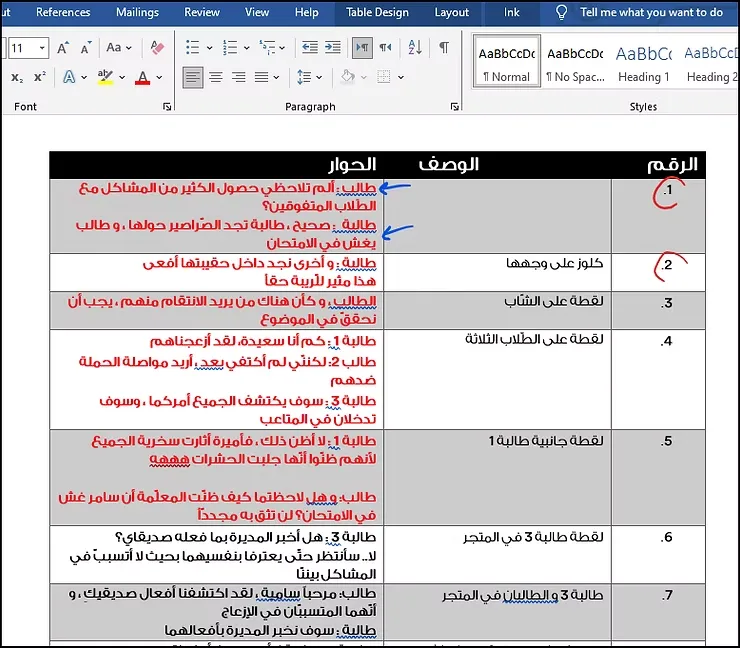
نكتب القصة التي سوف تتحول إلى ويبتون و تساعد في تصميم الويب تون ، لديكم الحريّة في كتابتها في أي برنامج تريدون ، و نقسمها في الجدول ، كل رقم يمثل لقطة معيّنة ، وقربه الوصف و الحوار.
صحيح أن جدولة السيناريو اختيارية، ولكنها عملية من ناحية اختصار الوقت و الجهد.

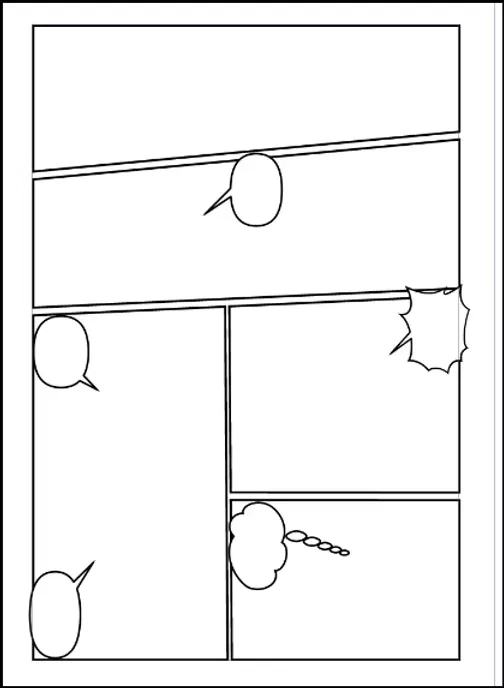
الخطوة الثانية البالونات و الحوار
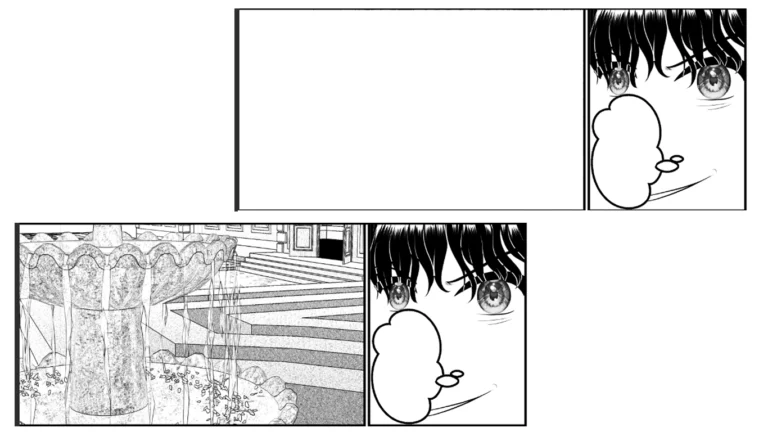
نفتح الآن برنامج الرسم الذي سنعمل عليه ، أول ما علينا فعله هو تحديد و تقسيم المشاهد التي سوف تظهر في الصفحة ، في تصميم الويب تون غالباً ما تكون المشاهد تحت بعضها، ولكن يمكننا ترتيبها مثل المانجا اليابانية.
قبل الرسم ، من الضروري أن نضيف بالونات الحوار للصفحات، حتى نعرف المساحة المخصصة لرسم الشخصيات، لأن إضافة البالونات بعد الرسم ، سوف يغطي على الشخصيات وقد لا تجدون المساحة الكافية.

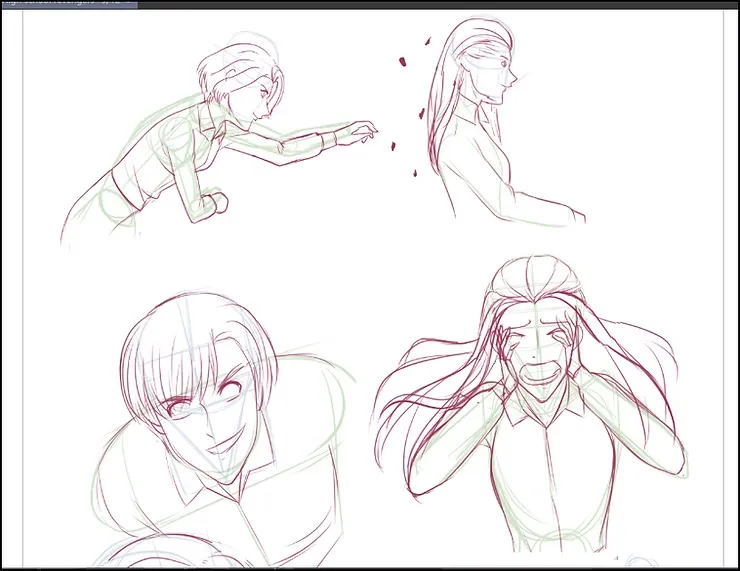
الخطوة الثالثة السكتش
نبدأ في رسم الخطوط الأساسية للمشاهد، و الذي يمكن أن يكون :
- اللون الأخضر للشكل المبدئي للجسم.
- اللون الأزرق للوجه.
- اللون الأحمر للرسم المفصل.

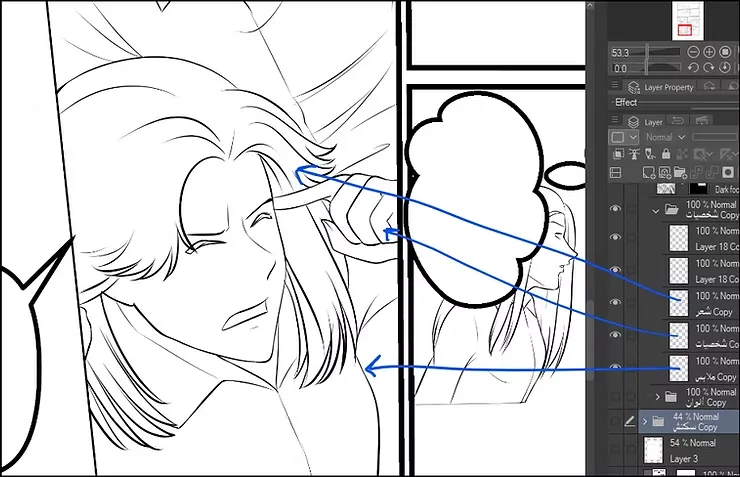
الخطوة الرابعة التحبير و التلوين
ما بعد السكتش ، ستأتي مرحلة التحبير، باللون الأسود، نخفف طبقة السكتش، ومن ثم نبدأ الرسم فوقها مباشرة في طبقة جديدة.

نصيحة
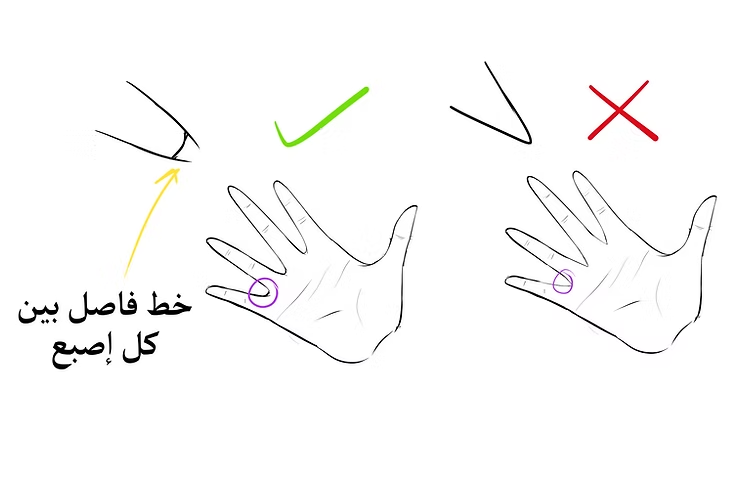
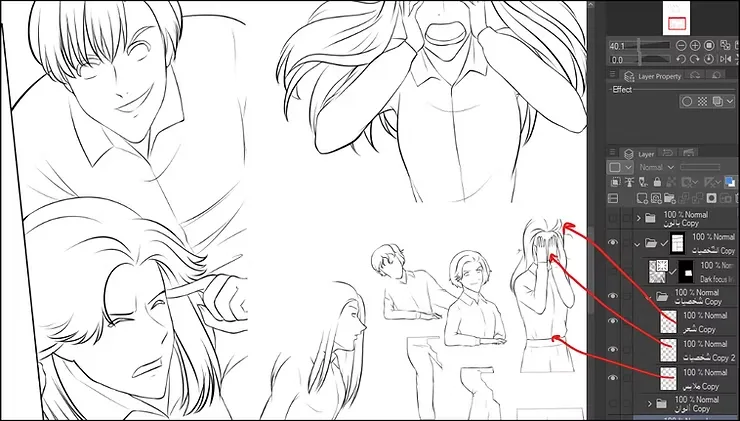
من الضّروريّ أن تحبّروا كل جزأ على حدى ، الشعر في طبقة منفصلة، و الجسم و كذلك الملابس، و الصورة في الأسفل هي خير مثال.

ترتيب الطبقات
الطريقة كالتالي ، نضيف مجلداً جديداً يكون مخصصاً للتحبير ، و داخله مجلد مخصص للتلوين ، و لكل مجلد طبقة.
- طبقة لرسم الشعر.
- طبقة رسم الجسم.
- طبقة رسم الملابس و الاكسسّوارات.

الخطوة الخامسة
نضيف مجلد للتلوين ، ونضيف داخله مجلداً لكل جزء في الرسمة، كما يلي:
- مجلد تلوين البشرة.
- مجلد تلوين ملامح الوجه.
- مجلد تلوين الشعر.
- مجلد تلوين الملابس.
- اختياري مجلد تلوين الإضافات و الأكسسوارات.
مثال : في مجلد تلوين الشعر كما هو موضح أسفله ، لونت الشعر بالأصفر ، وفي طبقة منفصلة أضفت الظل ، وفي طبقة إضافية ، يمكننا إضافة لمعان الشعر.

الخطوة السادسة الخلفيات
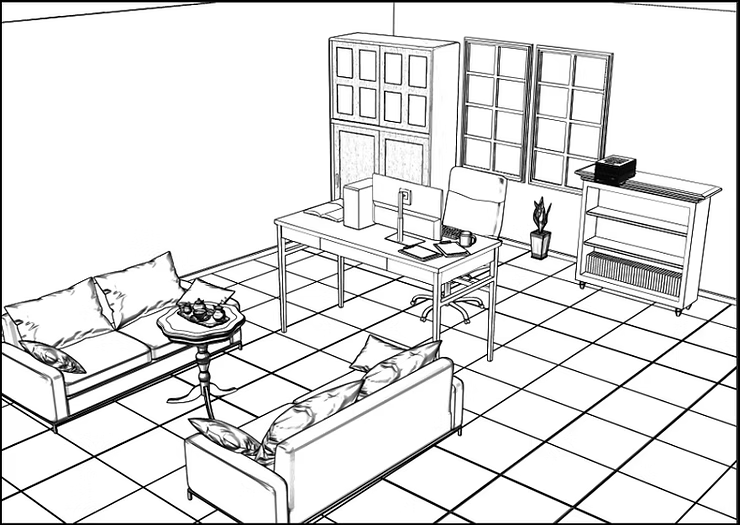
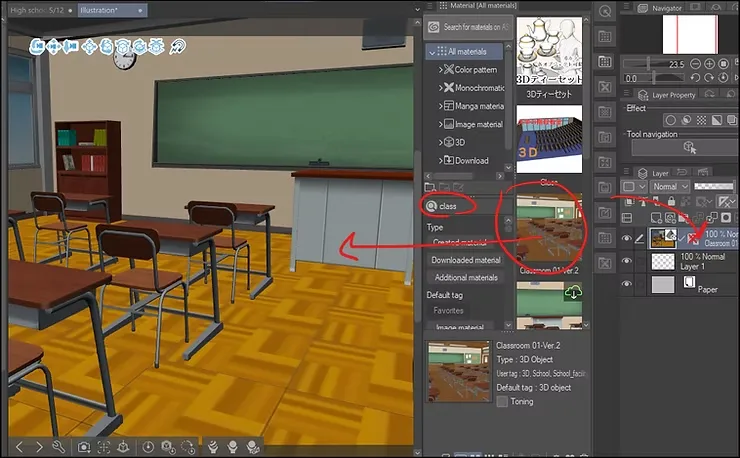
كما تعودتم عليّ ، فأنا لا أرسم الخلفيات بنفسي ، بل أستعين بنماذج ثلاثية الأبعاد، و هذا ما يفعله المانجاكا و الـ”ويبتونرز” على الدوام .
نذهب إلى Window > Material > 3D لفتح مكتبة المواد ثلاثية الأبعاد، ثم نختار القسم Body type أو Background حسب نوع النموذج المطلوب. بعد ذلك نسحب العنصر الثلاثي الأبعاد (الصف) من المكتبة مباشرة إلى Canvas، فيتم إضافته كـ 3D layer داخل Layer Panel.
لقراءة الويبتون هذا كاملاً من هــنــا

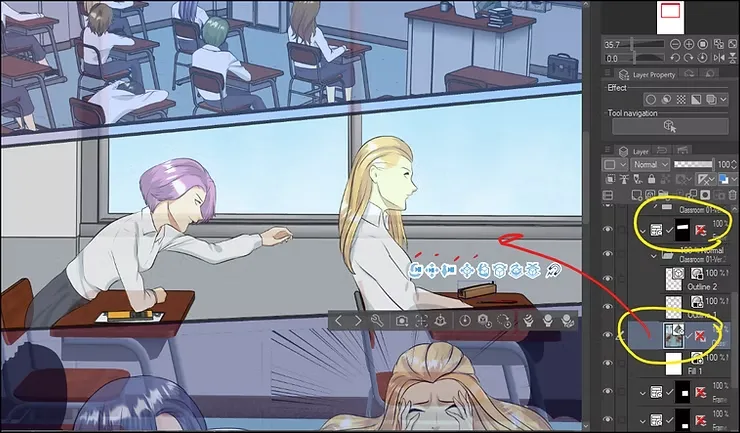
الخطوة السابعة تحويل الصف إلى رسمة
نضغط بزر الفأرة الأيمن ونختار Convert to lines and tones، هكذا يتحول الصف ثلاثي الأبعاد إلى صورة ثنائية الأبعاد تشابه أسلوب الويبتون.

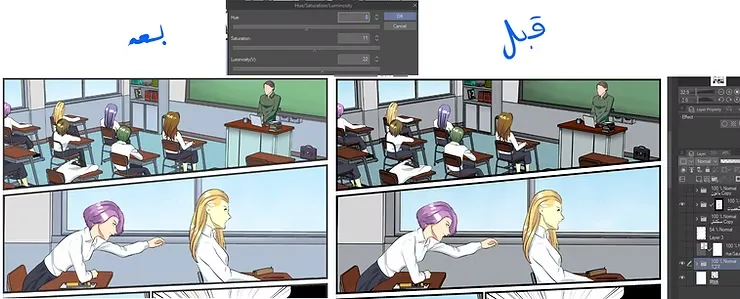
الخطوة الثامنة ضبط الألوان
ننتقل إلى Layer > New Correction > Hue/Saturation/Luminosity، لنتمكّن من تغيير درجة الألوان وضبط قوة الفقاعة والحدة. من خلال شريط Hue نغيّر الانسجام اللوني، بينما عبر Saturation نتحكم في قوة الألوان، وأخيراً باستخدام Luminosity نضبط السطوع العام. بعد التعديل ستلاحظون كيف أصبحت الصورة أزهى، و تكون ملائمة لجو الويب تون.

الخطوة التاسعة التأثيرات
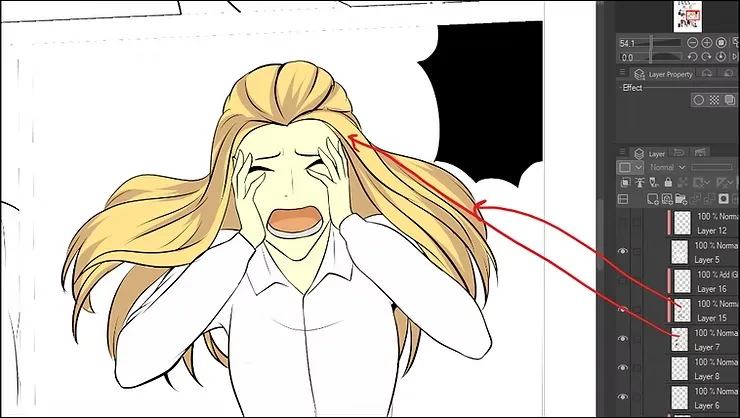
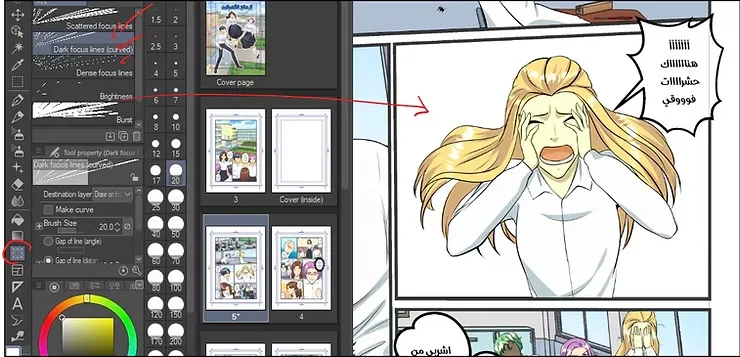
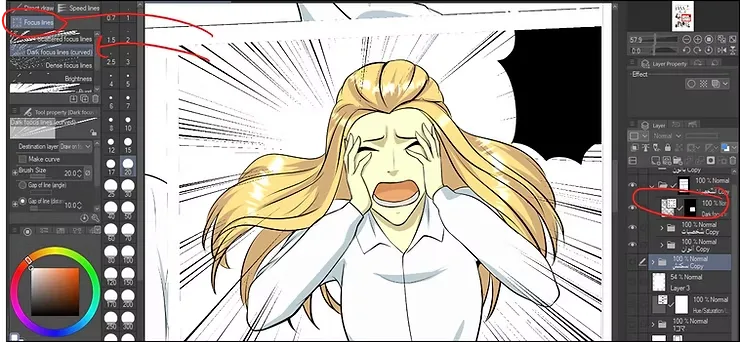
من المهم أن تحتوي بعض اللقطات على تأثيرات تعبّر عن إنفعال الشخصيات ، مثل الصراخ أو الصّدمة و غيرها من الأحاسيس، و هنا سوف أريكم كيف تفعلون ذلك.
نختار من القائمة اليسرى Figure ، و نحدد الشكل المناسب من التأثير و مدى شدته و نضيفه للبانِل.

نظرة عن كثب
ستظهر طبقة تحمل هذا التأثير خلف الفتاة ، يمكنكم التحكم في اللون و سماكة الخطوط.

طريقة العرض الخاصة بدرس تصميم الويب تون
من المعروف أن الويب تون يعرض عن طريق التمرير نحو الأسفل، لأنهّا مخصصة للعرض على الهواتف النقالة، لذا علينا اتباع تلك الطريق أثناء النشر.
النتيجة الأخيرة
و هكذا تكون النتيجة النهائية لطريقة تصميم الويب تون ، و بطريقة عرض صفحة كاملة.

أشكركم على متابعة الدرس و الاستفادة منه ، وألقاكم في دروس مقبلة إن شاءلله.